前段时间项目中前端页面想要用富文本框进行一些文本的编辑,但是为了节省资源,于是考虑了一下vue.js的组件来实现富文本框的复用。尝试了几款富文本框,最终决定尝试一下WangEditor和CKEditor 4这两款富文本框。(最早想的是用百度的UEditor,但是看了一眼文档,16年2月以后就再也没有动静了,而且测试了一下发现bug好多,就只能放弃了。)
CKEditor 4是一款国外的开源富文本框,这是它的官网:CKEditor 4 - The battle-tested WYSIWYG HTML editor。从他的简介来看,是一款经过战斗级测试的所见即所得html编辑器。它的前身是FCKEditor,也是一款非常好用的编辑器。废话不多说,直接来看怎么使用吧。

首先,我用的开发工具是Visual Studio Code,安装完VS Code以后还需要安装一些东西,比如Node.js,Git等。如何利用VS Code安装VUE框架这个大伙儿百度一下或者有条件的Google一下都行哈~很多的,我就不在这介绍了。这个项目中要用到的一些东西:iView,Vuex(iView是一套基于 Vue.js 的高质量 UI 组件库,我在现在这个项目中用了一下iView的一套弹窗组件)。

安装方法:(还是用终端,进行安装,如果感觉国内使用npm太慢的,推荐使用淘宝的NPM镜像,具体安装方法大家点击链接进去就能找到,安装完以后,把npm换成cnpm就行了~)
# 代码片作者:Carl Zhang,转载请注明。
npm install vuex --save
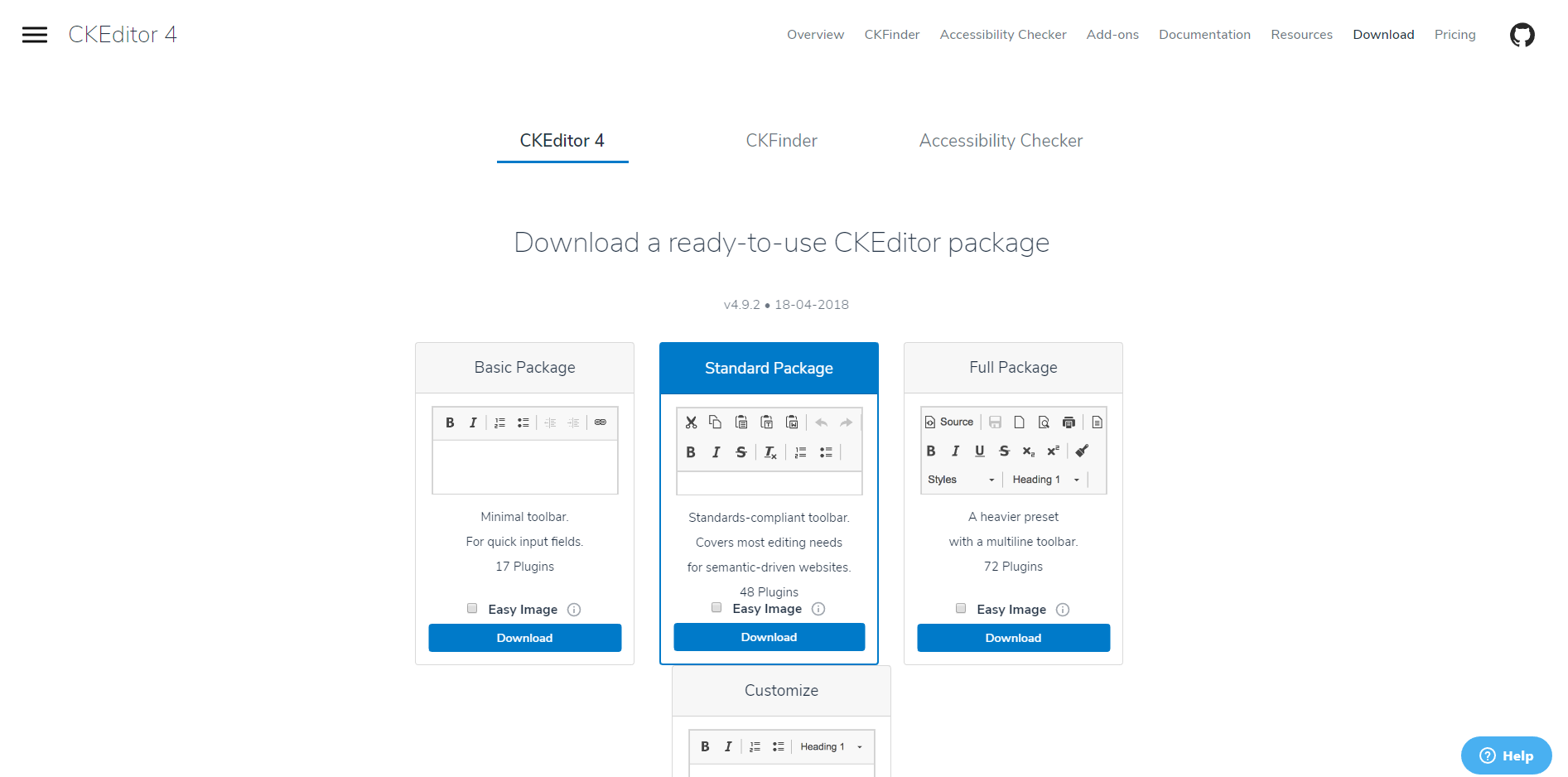
npm install iview --save按照步骤安装完VUE脚手架,以及上述的这些内容以后,先去官网下载整套的CKEditor 4,下载地址:CKEditor 4 - Download。这里我建议大家下载Full Package,如果想要能够直接拖拽图片放入富文本框的,需要同时勾选Easy Image选项,然后点击Download,就可以了。

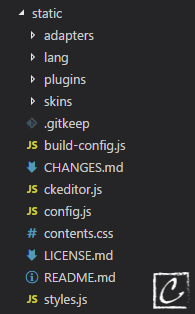
下载完的内容,除了simples文件夹可以不用(别删,后面有用,往下看就知道了~),剩下的内容全部放入项目文件夹中的static中。

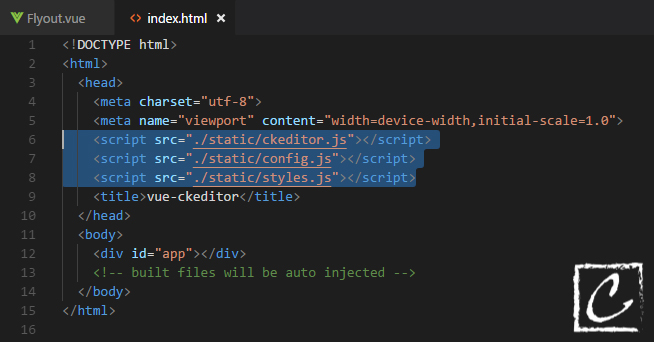
接下来要在index.html中加入一下js文件:

<!-- 代码片作者:Carl Zhang,转载请注明。 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="./static/ckeditor.js"></script>
<script src="./static/config.js"></script>
<script src="./static/styles.js"></script>
<title>vue-ckeditor</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>准备工作基本完成了,接下来,就开始创建我们需要的组件主体了。在components文件夹中,新建一个文件,我这里取名叫Flyout.vue(HelloWorld.vue是vue脚手架自带的,我们可以不用管它,要是想删掉的话也没事~)。

理论上,我们如果只需要显示富文本框的话,只需要在Flyout.vue中写入下方的代码就可以了:
<!-- 代码片作者:Carl Zhang,转载请注明。 -->
<template>
<div>
<div id="editor"></div>
</div>
</template>
<script>
import CKEDITOR from "CKEDITOR"
export default {
name: 'Flyout',
mounted() {
CKEDITOR.replace("editor", {height: "300px", width: "100%", toolbar: "Full"});
var editor = CKEDITOR.instances.editor2;
}
}
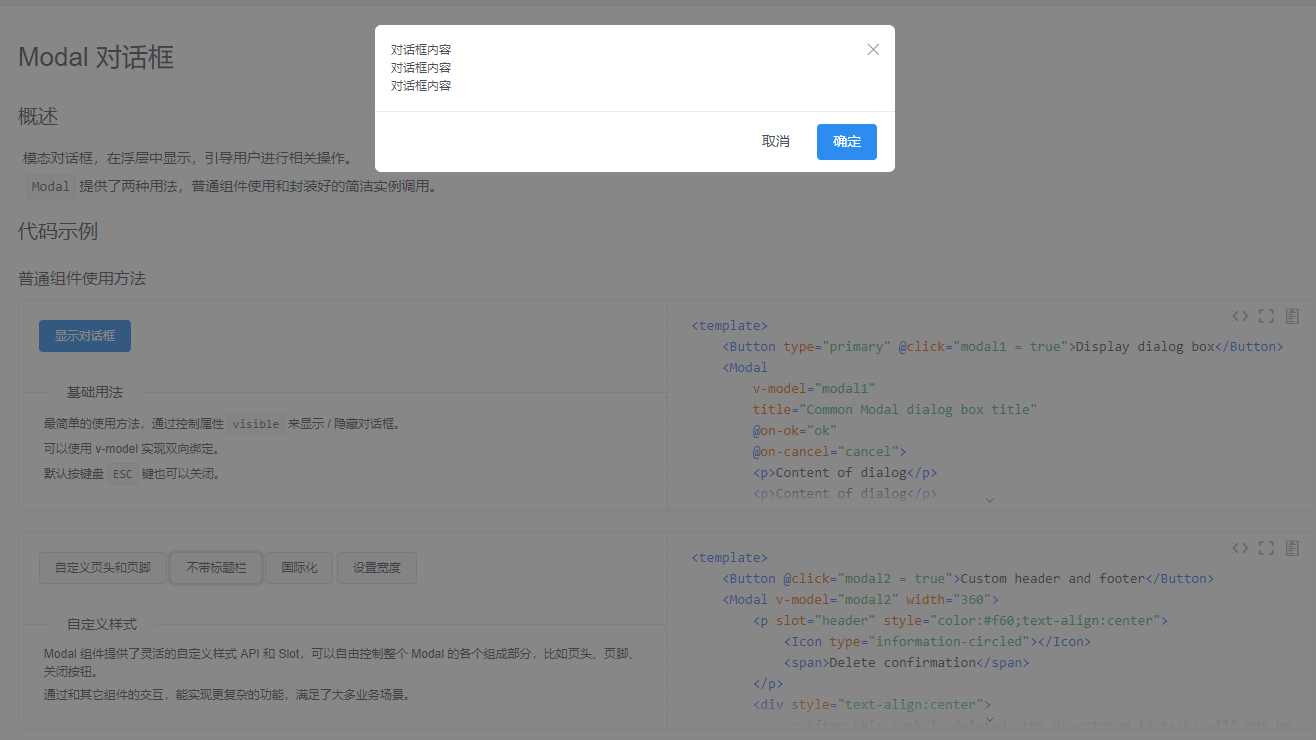
</script>但是这不是我想要的效果,我想要的效果是点击一行文字,弹出一个对话框,里面放着一个富文本框,点击保存按钮以后自动关闭对话框,同时更新页面上的内容。这时候就用到了iView的对话框组件,具体代码如下:(style中的样式是为了隐藏iView对话框组件中自带的下方的几个按钮,因为我自己写了个保存按钮。)
<!-- 代码片作者:Carl Zhang,转载请注明。 -->
<style>
.ivu-modal-footer{
display:none;
}
</style>
<template>
<div style="min-height: 15px" >
<Modal
v-model="modal2"
title="编辑"
width="1000">
<div id="editor"></div>
<br/>
<div style="text-align: right">
<button class="ivu-btn ivu-btn-error" @click="closeThis()">保存</button>
</div>
</Modal>
</div>
</template>这样基本的样子就有了,接下来就是js操作了~在这里,要想从富文本框组件传递数据到Flyout.vue组件中就需要用到vue的组件传参了,这时候就用上刚刚安装的Vuex了~
在项目文件夹中新建一个store的文件夹,里面新建一个store.js文件:

具体代码如下,某些参数后面会有解释:(关于vuex传参,看不太懂下方代码的可以百度或Google一下,很多的。)
store.js的:
// 代码片作者:Carl Zhang,转载请注明。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 测试用的数组,用于前台页面显示的。
const defaultTemp = [{
id: 1,
content: '<p>Carl Zhang\'s Blog</p>'
},{
id: 2,
content: '<p>https://carlzhang.net</p>'
},{
id: 3,
content: '<p>这是个测试</p>'
}]
const store = new Vuex.Store({
state: {
value: defaultTemp,
id:1
},
mutations: {
"SET_MSG": function(state, value) {
state.value.push({
id: +new Date(),
content: value
})
},
"UPDATE_MSG": function(state, obj) {
for(let i = 0; i< state.value.length; i++) {
if(state.value[i].id === obj.editId) {
state.value[i].content = obj.Content
}
}
}
},
getters: {
"GET_MSG": function(state, id) {
return state.value
}
}
})
export default storeFlyout.vue的:
<style>
.ivu-modal-footer{
display:none;
}
</style>
<template>
<div style="min-height: 15px" >
<div v-for="item in msg"
v-bind:key="item.id"
v-html="item.content"
@click="EditClick(item.id)"
style="min-height: 15px; margin: 10px">
<br/>
</div>
<Modal
v-model="modal2"
title="编辑"
width="1000">
<div id="editor"></div>
<br/>
<div style="text-align: right">
<button class="ivu-btn ivu-btn-error" @click="closeThis()">保存</button>
</div>
</Modal>
</div>
</template>
<script>
import {mapGetters} from 'vuex'
import CKEDITOR from "CKEDITOR"
export default {
computed: mapGetters({
msg:'GET_MSG'
}),
name: 'Flyout',
data () {
return {
modal2: false
}
editId: ''
},
methods: {
EditClick: function (id) {
this.SetValue(id)
this.editId = id
this.modal2 = true
},
closeThis: function () {
var editObj = new Object()
editObj.editId = this.editId
// 获取富文本框中带html格式的内容
editObj.Content = CKEDITOR.instances.editor.getData()
this.$store.commit('UPDATE_MSG', editObj)
this.modal2 = false
},
SetValue: function(id) {
for(let i = 0; i< this.$store.state.value.length; i++) {
if(this.$store.state.value[i].id === id) {
var value = this.$store.state.value[i].content
// 设置富文本框中的内容
CKEDITOR.instances.editor.setData(value)
}
}
}
},
mounted() {
CKEDITOR.replace("editor", {height: "300px", width: "100%", toolbar: "Full"});
var editor = CKEDITOR.instances.editor2;
}
}
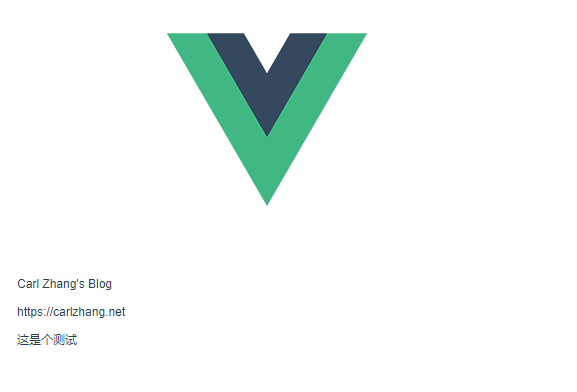
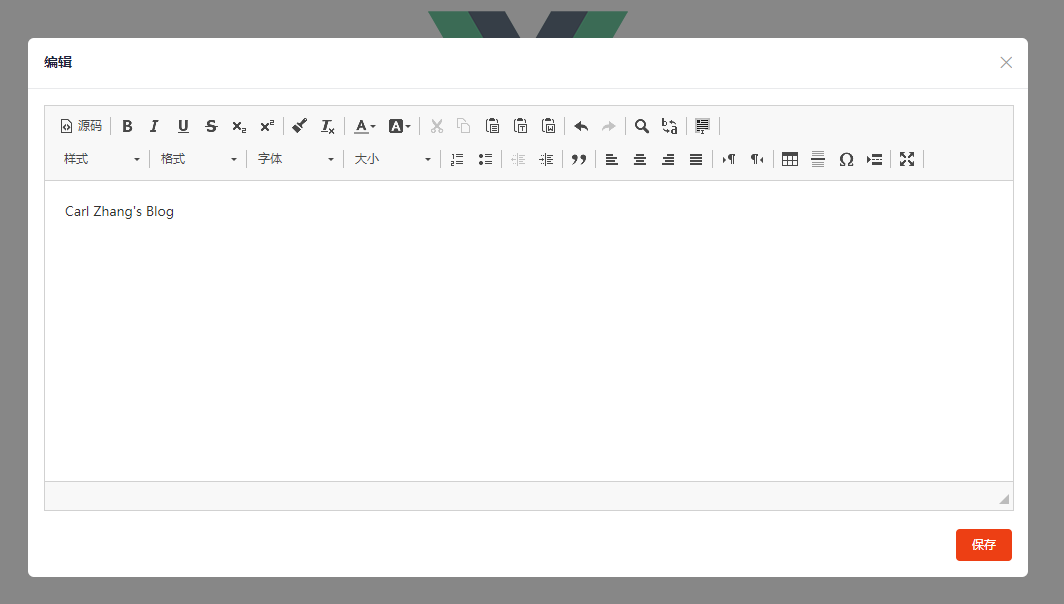
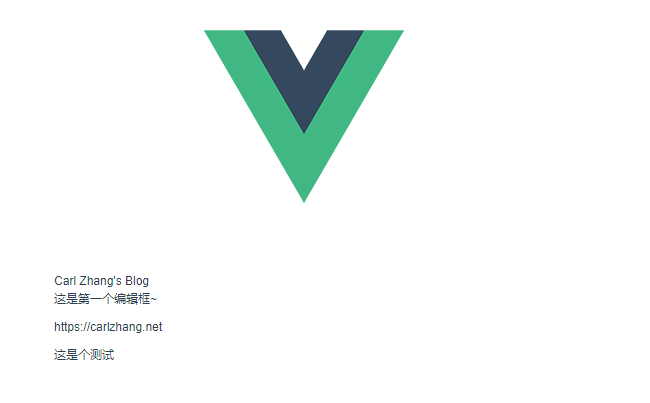
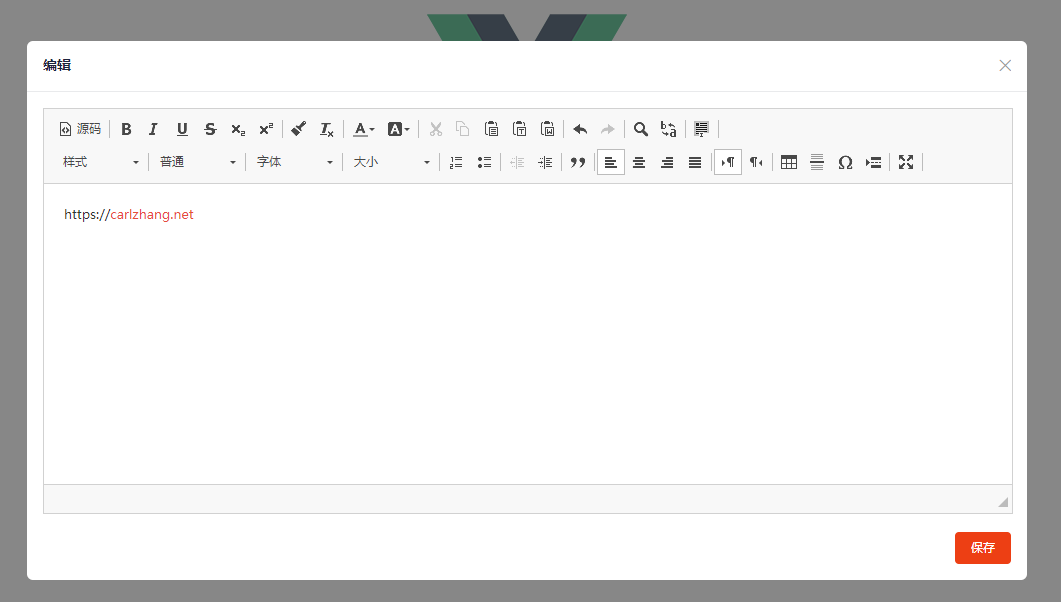
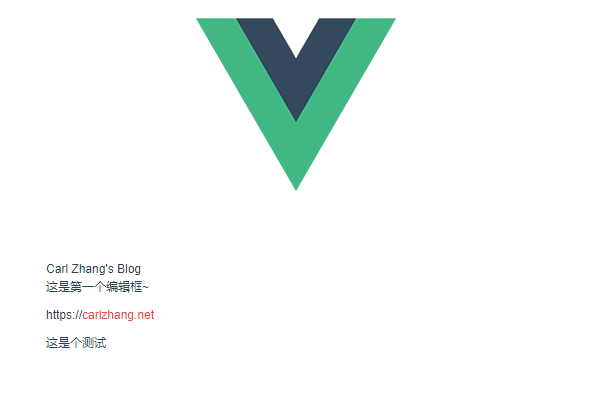
</script>这样就基本完成了,我们来看一下效果:

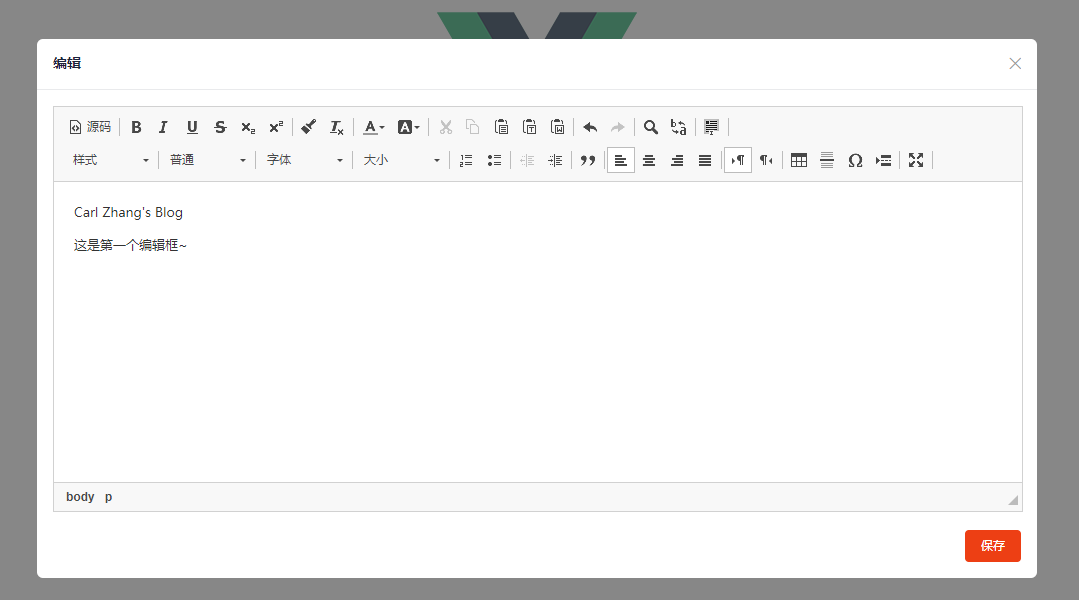
首先来试试添加文字:



我们改变一下颜色看看:



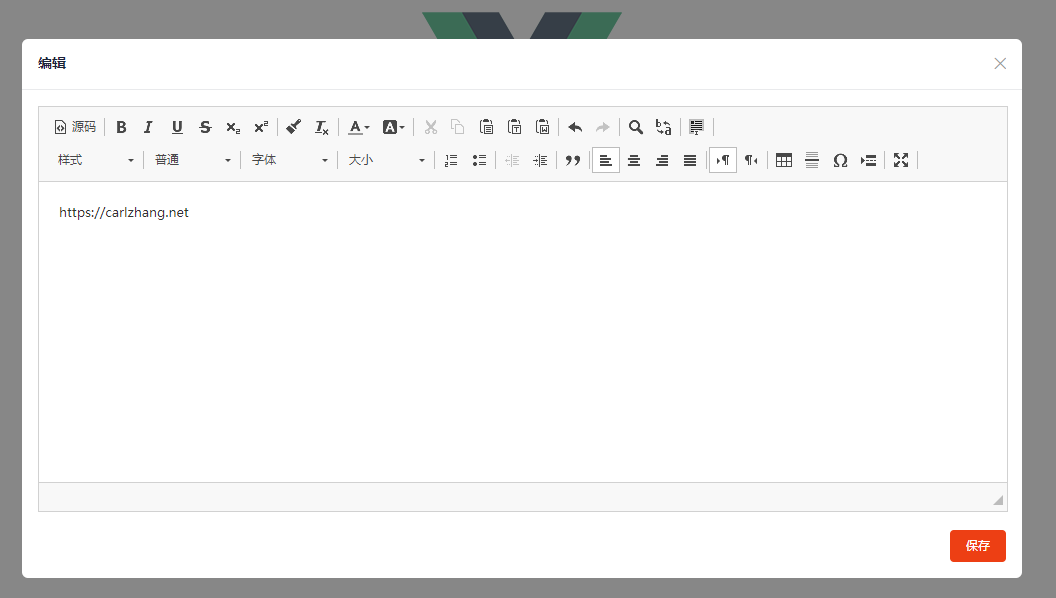
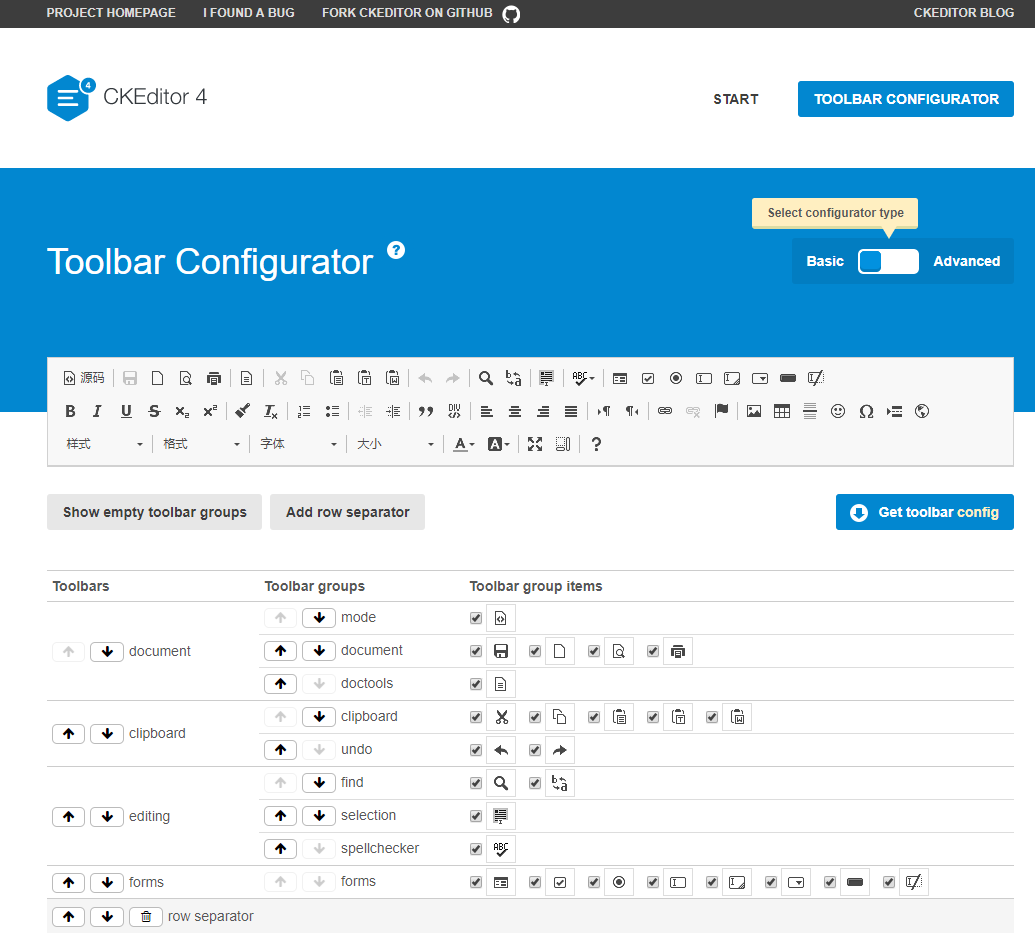
也许有人发现了我的CKEditor富文本框编辑器上的按钮好像少了一些,这是官方提供的api。在下载下来的文件夹里,有个simples文件夹(这也是我文章一开始说别删的原因),打开simples文件夹,里面有个toolbarconfigurator文件夹,打开以后有个index.html文件,用浏览器直接打开,就能看到一个配置页面:

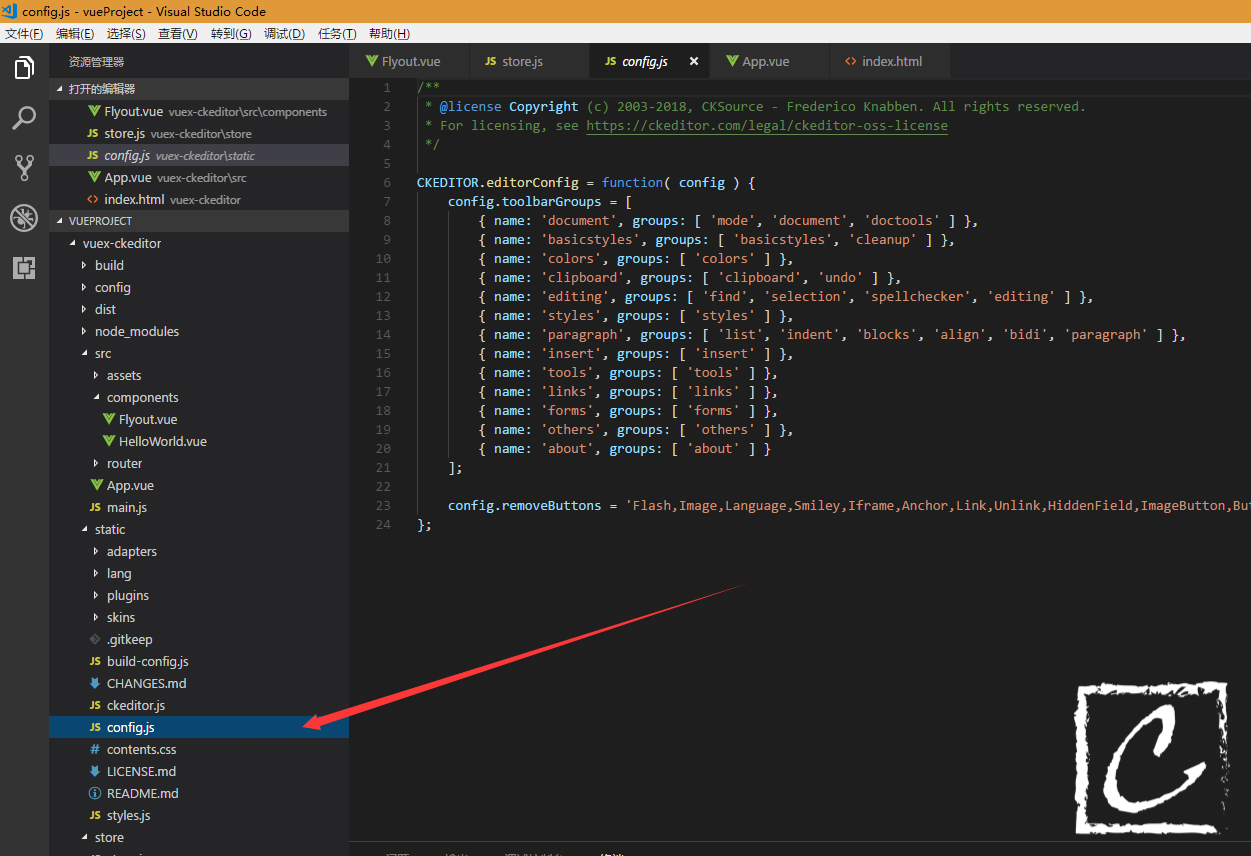
大家可以根据自己的需求进行排序,调整按钮是否显示。一共有两种方式,一个是可视化的,就是上图显示的,还有一种是高级的(右上角按钮从Basic划到Advanced),当然我建议还是直接用可视化就行了~等调整好以后,点击Get toolbar config按钮,就能看到config js代码,复制代码到static/config.js中即可:

WangEditor的具体实现其实跟CKEditor差不多,而且WangEditor的文档中包含了Vue组件,可以直接使用,也挺方便的。那就写到这儿吧,有啥可以改进的,大伙儿也可以在下方评论提出建议。
(本文为作者原创。转载请注明:转自carlzhang.xyz)